עולם עיצוב אתרים מתפתח במהירות, כשכל שנה צצים כלים חדשים שפותחים אפשרויות חדשות. יש הרבה תוכנות שאחראיות על המרכיב הוויזואלי של אתרים באינטרנט. ואם משתמשים מקצועיים מנווטים איכשהו במגוון כזה, אז מתחילים בוחרים תוכניות לעיצוב אתרים כמעט באקראי.
כמובן, משווקי אדובי הנכבדים נמצאים בכוננות והמוצרים שלה מוצגים כטובים שבטובים, ומשאירים את המתחרים בצל. אבל לא כל אחד יכול להרשות לעצמו לשלם סכום מסודר עבור תוכנית עבודה לעיצוב אתרים מדי חודש. יש גם כלי עזר נגישים יותר ברשת, ומבחינת פונקציונליות הם לא נחותים בשום אופן מ-Adobe הידועה לשמצה.
לכן, אנו מציגים לתשומת לבכם את התוכנות הטובות ביותר לעיצוב אתרים, הפופולריות להפליא בקרב המשתמשים, והן נבדלות ביעילותן יחד עם תשואה טובה. ניתן למצוא את כל כלי השירות המתוארים להלן במשאבים רשמייםמפתחים, אז לא אמורות להיות בעיות בבדיקות.
Adobe Experience Design (XD)
מוצרי Adobe עדיין לא יכלו בלעדיהם, כי הם ממש טובים, למרות שהם יקרים. Adobe XD היא אחת מתוכנות עיצוב אתרים הטובות ביותר ברוסית. האפליקציה תומכת באופן מלא בגרפיקה וקטורית ויוצרת אבות טיפוס פעילים לפריסה הבאה.

התוכנית הזו ליצירת עיצוב אתרים היא למעשה גרסה מופשטת של Photoshop, שבה יש עוד כלים ספציפיים לכיוון הזה. בתחילה, האפליקציה פותחה רק עבור מערכת ההפעלה Mac, אך לאחר התחלה מוצלחת ובקשות רבות ממשתמשים, המפתחים הפכו את המוצר לחוצה פלטפורמות על ידי שחרור גרסה עבור Windows ו-Linux.
במהלך השנה האחרונה, תוכנית עיצוב האתרים של Adobe XD צברה תאוצה יחד עם הפונקציונליות שלה, ובסביבה מקצועית היא כלי עזר לטנדם - פוטושופ / אילוסטרייטור. זאת כאשר מדובר בפרויקטים בעלי תקציב גדול ועוצמתי עם מרכיב ויזואלי בלתי מתפשר. למשימות שגרתיות יותר, Adobe XD לבדה מספיקה.
תכונות רכות
תוכנת עיצוב אתרים קיבלה ממשק קלאסי של Adobe, כך שלמי שעבד בעבר עם המוצרים של חברה זו לא יהיו בעיות עם מאסטרינג. מתחילים, לעומת זאת, חווים כמה קשיים עם הממשק והכלים. אבל באתר הרשמי של החברה, ובאותו YouTube יש הרבה מורכבים היטבתוכנה להוראת עיצוב אתרים ב-Adobe XD בפורמט וידאו, כך שנקודה זו אינה קריטית בשום פנים ואופן.

האפליקציה, כמו מוצרים אחרים של מפתח זה, די דורשת משאבים ותובענית במערכת. אז במחשבים חלשים, הוא יאט נורא, אם הוא יתחיל בכלל. ההתקנה עצמה עוברת ללא בעיות ולא אמורות להיות קשיים במהלך ההתקנה. המוצר מופץ תחת רישיון בתשלום עם דמי מנוי חודשיים.
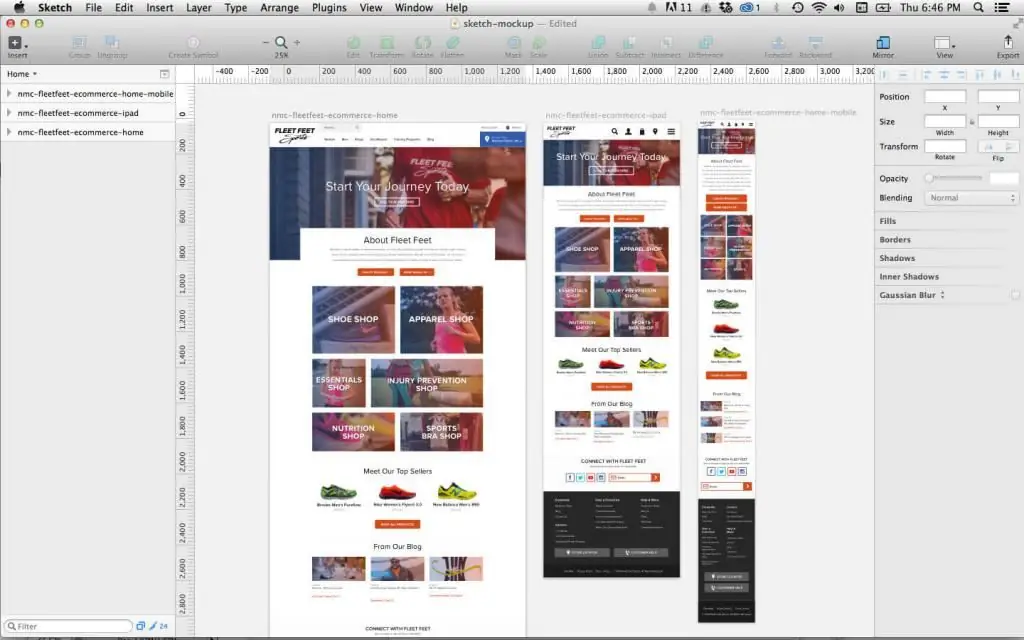
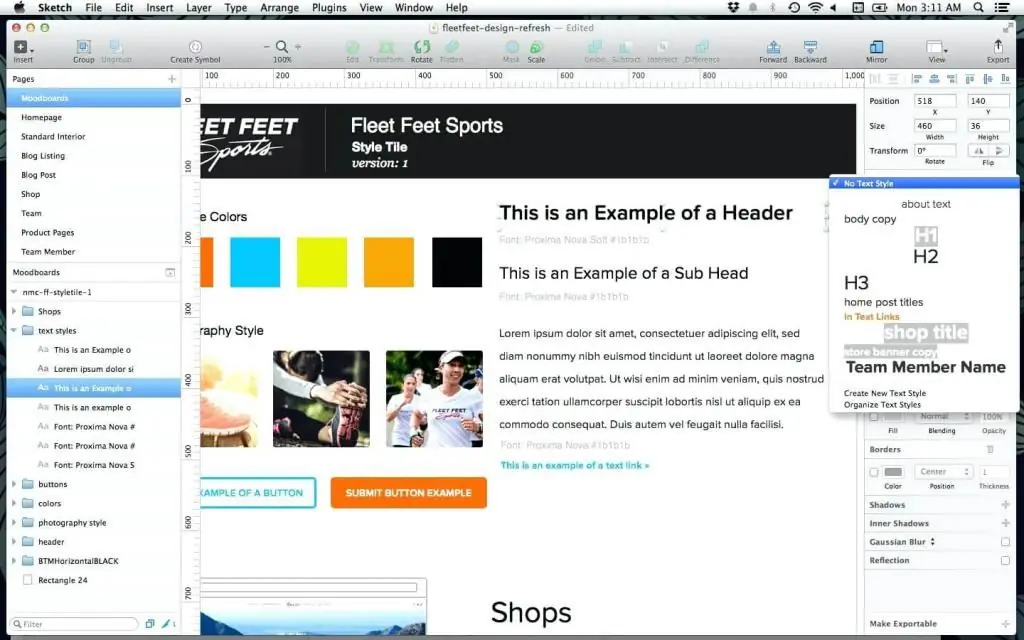
Sketch
מעצבי אתרים מקצועיים רואים ב-Sketch מתחרה ישיר של Adobe XD. במשך שנים רבות, מומחים השתמשו רק במוצרי Adobe מחוסר מתחרים ראויים. אבל עם הופעת ה-Sketch, חצי טוב מהמעצבים רואים בו אלטרנטיבה מצוינת ל-XD, ובעלות אטרקטיבית יותר עם תשלום חד פעמי.

לאחר התקנה פשוטה, המשתמש מקבל סט כלים אופנתי לעיצוב אתרים. במבט ראשון אולי נראה שממשק האפליקציה לא מובן ומבלבל, אבל אחרי כמה שעות של עבודה מסתבר שהכל במקום, והתפריט יותר מהגיוני.
הדגשות האפליקציה
כל הפונקציונליות של תוכנית עיצוב אתרים מחולקת לקטגוריות עם תת-פריטים מתאימים, כך שדי קשה ללכת שם לאיבוד. משתמשים מתקדמים יבינו מה זה תוך כמה שעות בלבד וירגישו כמו דג במים. מומלץ מאוד למתחילים לעבור קורס הכשרה.הוא זמין גם בפורמט טקסט וגם בפורמט וידאו במשאב הרשמי של המפתח או באותו YouTube.

"Sketch" מאפשר לך ליצור פריסות או סוג של סקיצות בזמן הקצר ביותר. המרכיב הוויזואלי מאורגן בצורה הגיונית למדי ומקרין בשכבות נפרדות "לא מקללים" זו עם זו ובמידת הצורך נפתחים בלחיצה אחת. חלק מהמשתמשים המקצועיים מוצאים את היישום הזה הרבה יותר נוח מהפתרון המסורבל של Adobe.
תכונות האפליקציה
כדאי גם לציין ש-Sketch היא בשום אופן לא תוכנית עתירת משאבים. זה כמעט לא תובעני ל-RAM ולמעבד, מה שאומר שהוא יפעל ויעבוד ביציבות על מחשבים בינוניים או אפילו ישנים. נכון, במקרה האחרון, תצטרכו להצטייד בתה וקפה לקראת השלמת האוסף הבא.
התוכנית מופצת ברישיון בתשלום, אך בניגוד ל-XD ולמוצרים אחרים של Adobe, תצטרכו לשלם עבורה פעם אחת בלבד. האפליקציה משלמת על עצמה, במיוחד אם אתה מעצב אתרים מקצועי.
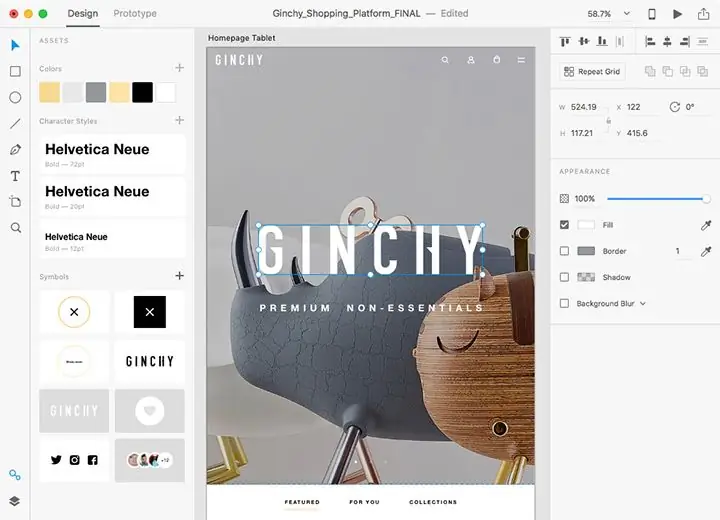
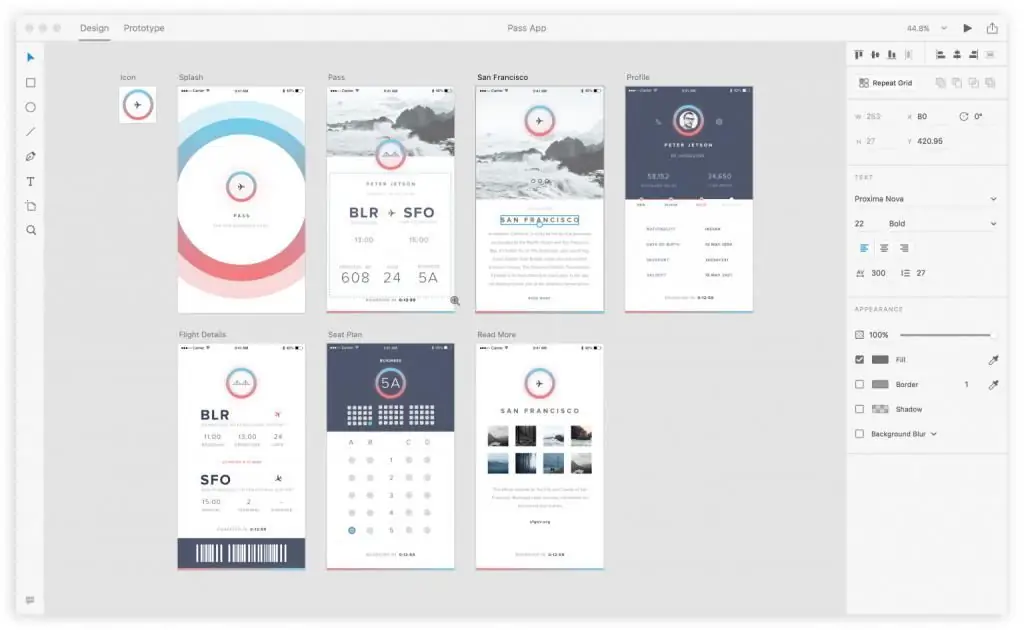
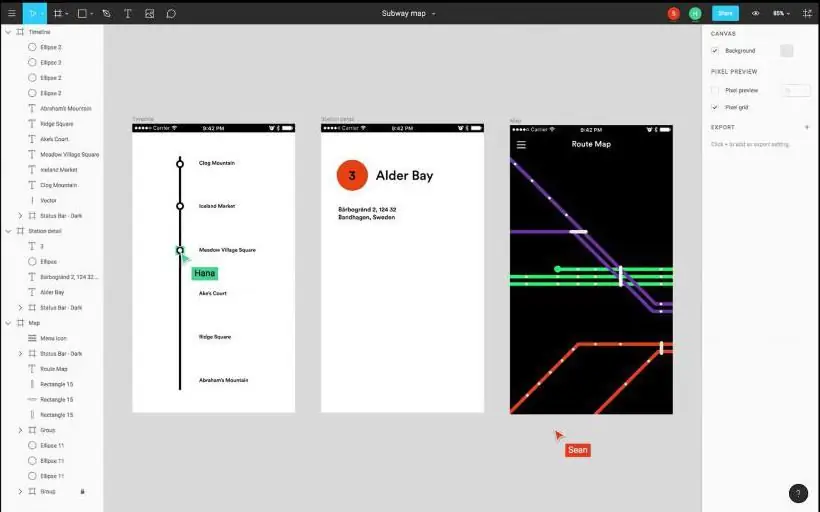
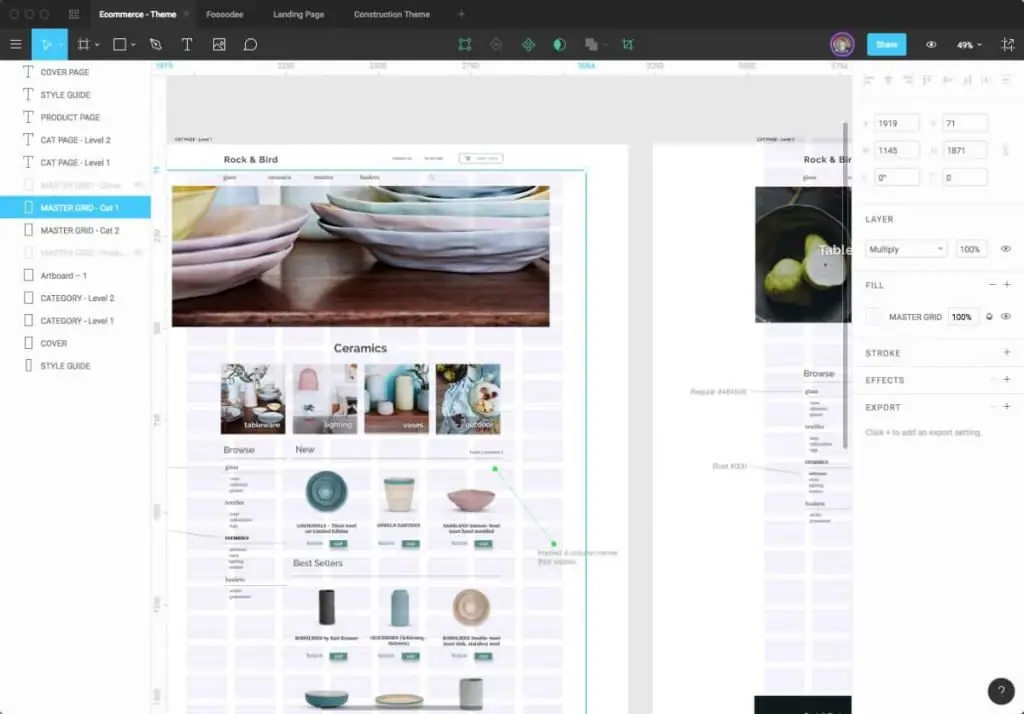
תמונה
עוד פתרון רציני למעצבי אתרים ממפתח צעיר יחסית אך מבטיח. תוכנית זו מושלמת למי שרגיל להתחיל פרויקטים מאפס. כלומר, ליצור מסגרת ואת הבסיס הבנוי, יחד עם רעיונות, לעבור לאב טיפוס עיצובי שהוכן בעבר.

הליך כולו מחולק לשלבים וכל אחד מהם ניתן לשליטה מלאה. זה מאפשר לך להפריד תהליכים ולאחר מכן לשלב אותם במהירות, וזה מאוד חשוב לעבודת צוות. אם אתה לא עובד לבד, אז Figma יהיה לעזר רב בהפקת פרויקטים סוהר.
מאפיינים ייחודיים של התוכנית
הממשק הוא קבוצה של אייקונים בחלק העליון של המסך, שהם למעשה כלים. האחרון יכול להסתעף לעיבוד פרויקט ספציפי יותר. משתמשים מתקדמים שולטים במהירות בתוכנית זו, אבל כמו תמיד, מתחילים לא יכולים בלי ללמוד מדריכים ומדריכי וידאו. הפונקציונליות העיקרית בנויה על עיקרון drag-n-drop, כלומר על ידי גרירת אובייקטים מוכנים או כמה אלמנטים ביניים לקואורדינטות הרצויות. אז לנוחות התוכנית גם לא לווה.

האפליקציה מותקנת במצב קלאסי ולא אמורות להיות בעיות כאן. לגבי עוצמת המשאבים, Figma תובע רק חלקית את "הסתימות" של המחשב. אתה יכול לרוץ ולעבוד ברוגע עם התוכנית על מעבד ישן, אבל תצטרך להצטייד היטב ב-RAM. אפילו 8 GB של זיכרון RAM אולי לא יספיק, במיוחד אם אתה הולך לעשות פרויקטים רציניים עם הרבה אלמנטים. האפשרות הטובה ביותר תהיה 16 GB. במקרה זה, לא יהיו הקפאות, עיכובים או המתנה מייגעת להשלמת הקומפילציה.
תכונות התוכנית
האפליקציה מופצת תחת רישיון בתשלום עם מנוי חודשילוח (שלום אדובי). לבדיקה, ניתנת תקופת ניסיון של 30 יום עם הגבלות על מספר הפרויקטים. הפונקציונליות עצמה במקרה זה כמעט ולא נגועה ומורחבת עד קצה גבול היכולת.
מעצבי אתרים מקצועיים ממליצים בחום על מוצר זה לאלו שהחליטו לקחת את הכיוון הזה ברצינות ורוצים לעבוד על כל השלבים של יצירת פרויקט. יתר על כן, עלות הרישיון לא כל כך נושכת, במיוחד אם לוקחים בחשבון את המאפיינים האופנתיים של התוכנית.






