אחת המשימות העיקריות שעומדות בפני מעצבי פריסה של אתרים חדשים היא טעינה מהירה של דפים על ידי דפדפנים. ומכיוון שלא כל המשתמשים אוהבים עיצוב מינימליסטי, עליכם למצוא פשרה בין עיצוב יפהפה עם אלמנטים גרפיים אלגנטיים לבין המהירות של משאב אינטרנט. בעבר, על מנת להפחית את משקל התמונות, מפתחי אתרים השתמשו ב-g.webp
למה הומצא פורמט PNG

הקיצור, שהוא השם של סוג גרפיקה זה, נוצר מהאותיות הראשונות של המילים הבאות באנגלית: portable network graphics, שניתן לתרגם כ"גרפיקה ניידת לשימוש ברשת". פורמט-p.webp
מהו פורמט PNG
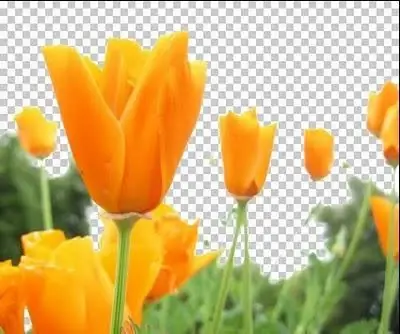
היום, שתי גרסאות של אלגוריתם זה נמצאות בשימוש נרחב. במקרה הראשון, נעשה שימוש בפלטת צבעים של 8 סיביות, ובמקרה השני, 24 סיביות. לתמונה בפורמט PNG-8, בהשוואה לגרסת ה-GIF, יש יחס דחיסה מעט טוב יותר והיעדר יכולת ליצור אנימציה. למרות שתמונה כזו יכולה להכיל מקסימום 256 צבעים, אלגוריתם זה נמצא בשימוש נרחב ליצירת טקסט גרפי, לוגואים, איורים עם קצוות חדים ותמונות עם שקיפות הדרגתית. במקרים בהם ברור שזה לא מספיק, מפתחים משתמשים בפורמט 24 סיביות PNG, שיש לו הרבה יתרונות נוספים, כמו:
- אלגוריתם דחיסה משופר כדי לשלול כל אובדן איכות.
- היכולת להשתמש בשקיפות אלפא מספקת 256 רמות שונות של שקיפות.
- הנוכחות של תיקון גמא, המאפשר לך להתאים אוטומטית את בהירות התמונה בעת משחק בתוכניות שונות.
- כ-16.7 מיליון צבעים זמינים.
כל אלה ביחד תורמים לשימוש ב-PNG24 כדי לדחוס כל תמונה המכילה אזורים שקופים, שרטוטים עם הרבה צבעים וגבולות תמונה ברורים.

מגמת התפתחות
למרות שההפצה של פורמט ה-p.webp

רוב תוכניות הגרפיקה של המשתמש (למשל MS Paint) אימצו אותה כיום כסטנדרט לשמירת קבצים "כברירת מחדל". אולי, לולא האנימציות והמוזרויות של גרסאות ישנות יותר של Internet Explorer,-g.webp






